
یادگیری سی شارپ از مفاهیم پایه تا پروژه محور: شیگرایی، کار با SQL و LINQ، ORMها (Entity Framework)، ساخت پروژه مدیریت رستوران با گزارشات حرفهای و امکانات کامل!
مشاهده بیشتر
یادگیری MVC Core از مبانی تا پیشرفته: شیگرایی، Routing، Entity Framework، امنیت، تست یونیت، Razor، Ajax، و پروژههای کاربردی! یک دوره کامل برای تسلط بر توسعه وب با ASP.NET Core. به صورت حضوری و آنلاین!
مشاهده بیشترمشخصات مقاله
-
1300
-
0.0
-
6701
-
0
-
0
آموزش مقدمه بر Tag Helpers ها در ASP.NET MVC Core
مقدمه ای بر Tag Helpers ها در ASP.NET Core
معرفی
Tag helper یک ویژگی جدید در ASP.NET MVC است. این کد server-side را برای ایجاد و رندر کردن عناصر HTML در Razor View فعال می کند. این یک ویژگی از موتور Razor View است. آنها کلاس های C # هستند که در ایجاد view با ایجاد عناصر HTML شرکت می کنند. با استفاده از tag helper ، می توانیم محتوای عنصر HTML را تغییر دهیم و ویژگی های اضافی را به عنصر HTML اضافه کنیم. این بسیار شبیه HTML helper در ASP.NET MVC است.
HTML Helper
1 2 | @Html.TextBoxFor(model => model.Name, new { @class = "form-control", placeholder = "Enter Your Name" }) <button></button> |
معادلش با tag helper
1 2 3 4 | <input asp-for="Name" placeholder="Enter Your Name" class="form-control"> <button></button> |
معادلش با HTML
1 2 3 4 | <input placeholder="Enter Your Name" class="form-control" id="Name" name="Name" value="" type="text"> <button></button> |
مزایای Tag Helper
- یک تجربه توسعه HTML-friendly
tag helper مانند ویژگی استاندارد HTML به نظر می رسد ، به طوری که هر توسعه دهنده front-end به راحتی می تواند Razor View را درک کند و می تواند Razor را بدون یادگیری نحو(syntax) C# Razor را ویرایش کند.
- پشتیبانی غنی از IntelliSense
ویژوال استودیو پشتیبانی بهتر از intelliSense برای ساخت عناصر HTML با Tag Helpers را ارائه می دهد.
- کد قوی تر، قابل اعتماد تر و قابل نگهداری تر(robust ، reliable و maintainable)
tag helper یک روش برای تولید کد قوی، قابل اعتماد و قابل نگهداری با استفاده از اطلاعات موجود در سرور فراهم می کند.
- همچنین metadata را که با استفاده از Annotation داده ها در View Models / Models قرار می گیرد، اجرا می کند.
مقایسه با HTML Helpers:

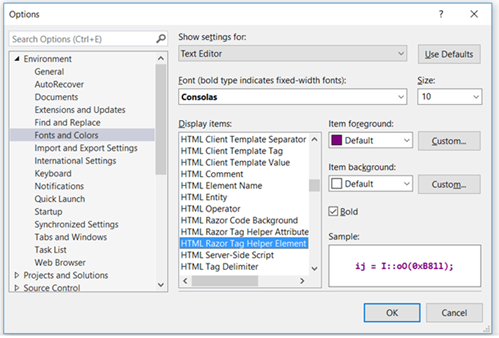
سفارشی کردن فونت Tag Helper
ما می توانیم فونت و رنگ tag helper را از Tools> Options> Environment> Fonts and Colors سفارشی کنیم.

Tag helper خیلی شبیه به دستورالعمل ویژگی AngularJS است که خوانایی بهتر HTML را در مقایسه با HTML helper فراهم می کند.
نحوه اضافه کردن پشتیبانی Tag Helper برای View Pages
فایل _ViewImports.cshtml توسط ساختار MVC ارائه شده است. هدف اصلی ارائه namespaces است که می تواند توسط همه views های دیگر مورد استفاده قرار گیرد. قبلا این قابلیت با استفاده از پیکربندی web ارائه شده بود. namespace از tag helpers میتواند به این صفحه ثبت شود زیرا تقریبا تمام views هادر پروژه مورد استفاده قرار میگیرد.
_ViewImports.cshtml
1 2 3 | @using TagHelper @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers <button></button> |
کد بالا شامل تمام tag helpers در مونتاژ "Microsoft.AspNetCore.Mvc.TagHelpers" می باشد.
مدیریت حوزه Tag Helper
دامنه tag helper می تواند توسط @addTagHelper ، @removeTagHelper و "!" کنترل شود. (opt-out character).دستور العمل @addTagHelper باعث می شود که tag helper در view قبال دسترس باشد و مورد استفاده قرار گیرد. کاراکتر wild card (*) شامل تمام taghelpers ها از یک assembly مشخص است.اضافه کردن دستورالعمل @addTagHelper به فایل Views / _ViewImports.cshtml باعث می شود که Tag Helper برای تمام فایلهای view از فایل _ViewImports در دسترس باشد. ما همچنین می توانیم این دستورالعمل را برای view خاص مشخص کنیم اگر ما می خواهیم این tag helper را تنها به این views ها بسپاریم.
دستورالعمل @ removeTagHelper درواقع tag helper را حذف می کند.همانند دستور العمل @ addTagHelper دو پارامتر دارد و TagHelper که قبلا اضافه شده است را حذف می کند. ما همچنین می توانیم فایل _ViewImports.cshtml را به هر پوشه view اضافه کنیم. view engine این دستور را از هر دو فایل _ViewImports.cshtml اعمال می کند.
غیرفعال کردن Tag Helper در سطح element
ما همچنین می توانیم یک Tag Helper را در سطح عنصر (element)با استفاده از Tag Helper opt-out character ("!") غیر فعال کنیم. در اینجا، ما باید Tag Helper opt-out character را به تگ باز و بسته اضافه کنیم. اگر opt-out character, را اضافه کنیم، عناصر و ویژگی های Tag Helper دیگر در یک فونت متمایز نمایش داده نمی شوند.
راهنمای Tag Helper
دستورالعمل @tagHelperPrefix ما را قادر می سازد تا prefix string تگ را برای فعال کردن پشتیبانی tag helper مشخص کنیم و از آن استفاده می کنیم.
به عنوان مثال، اگر ما prefix تگ "th" را به فایل _ViewImports.cshtml اضافه کنیم، این اجازه را به ما می دهد که فقط با اضافه کردن prefix بتوانیم از tag helper پشتیبانی کنیم.برای یک قطعه کد،عنصر label دارای پیشوند(prefix) تگ است، بنابراین تگ helper فعال است، اما برای عنصر span نمی باشد.
Views/_ViewImports.cshtml
1 2 3 4 5 | < div class="form-group" > < th:label asp-for="name" class="col-md-4" >< /th:label > < span asp-for="name" class="col-md-4" >< /span > < /div > <button></button> |
Summary
در این مقاله درباره ویژگی جدید Tag helper در asp.net core توضیح داده شد و تفاوت هایش با HTML helper بیان شد.

