
یادگیری سی شارپ از مفاهیم پایه تا پروژه محور: شیگرایی، کار با SQL و LINQ، ORMها (Entity Framework)، ساخت پروژه مدیریت رستوران با گزارشات حرفهای و امکانات کامل!
مشاهده بیشتر
یادگیری MVC Core از مبانی تا پیشرفته: شیگرایی، Routing، Entity Framework، امنیت، تست یونیت، Razor، Ajax، و پروژههای کاربردی! یک دوره کامل برای تسلط بر توسعه وب با ASP.NET Core. به صورت حضوری و آنلاین!
مشاهده بیشترمشخصات مقاله
-
1503
-
0.0
-
5757
-
0
-
0
آموزش ASP.Net MVC Core-آموزش اضافه کردن اعتبار سنجی در ASP.Net MVC Core
اضافه کردن اعتبار سنجی
در این بخش شما منطق اعتبارسنجی(validation ) را به مدل فیلم اضافه خواهید کرد و اطمینان حاصل خواهید کرد که قوانین اعتبار در هر زمان که یک فیلم ایجاد یا ویرایش می شود، اعمال شود.
یکی از اصول طراحی MVC ("Don't Repeat Yourself") یا DRY است. ASP.NET MVC شما را تشویق می کند که فقط یک بار عملکرد یا رفتار را مشخص کنید، و سپس آن را در همه جا در یک برنامه منعکس می شود. این مقدار کد مورد نیاز برای نوشتن را کاهش می دهد و باعث می شود که کد شما کمتر خطایی برای خطا داشته باشد، آزمایش آسان تر و راحت تر انجام شود.
پشتیبانی اعتبارسنجی(validation ) توسط MVC و Entity Framework Core Code ارائه شده، نمونه خوبی از اصل DRY در عمل است. شما می توانید قوانین اعتبارسنجی را در یک مکان (در کلاس مدل) قانونی مشخص کنید و قوانین در همه جا در برنامه اعمال می شود.
اضافه کردن قوانین اعتبار سنجی به مدل فیلم
فایل Movie.cs را باز کنید. DataAnnotations مجموعه ای از ویژگی های اعتبارسنجی را که شما به هر نوع کلاس یا ملکی اعمال می کنید اعمال می کند. (همچنین دارای ویژگی های قالب بندی مانند نوع داده ای است که با قالب بندی کمک می کند و اعتبار سنجی را ارائه نمی دهد.)
کلاس Movie را برای به دست آوردن ویژگی های Required و StringLength و RegularExpression و Range به روز کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | public class Movie{ public int ID { get; set; } [StringLength(60, MinimumLength = 3)] [Required] public string Title { get; set; } [Display(Name = "Release Date")] [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } [Range(1, 100)] [DataType(DataType.Currency)] public decimal Price { get; set; } [RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")] [Required] [StringLength(30)] public string Genre { get; set; } [RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")] [StringLength(5)] [Required] public string Rating { get; set; }}<button></button> |
ویژگی های اعتبار سنجی رفتار properties های مدل را مشخص می کنند که می خواهید مورد استفاده قرار گیرد. ویژگی های Required و Minimum Lengthنشان می دهد که یک propertyباید یک مقدار داشته باشد؛ اما هیچ مانعی از ورود کاربر به فضای سفید(white space) برای برآوردن این اعتبار ندارد. ویژگی RegularExpression برای محدود کردن کاراکترهای ورودی استفاده می شود. در کد بالا، ژانر و رتبه فقط باید از حروف استفاده کند (white space، numbers و کاراکترهای خاص(special characters) مجاز نیست).ویژگی Range یک مقدار را در یک محدوده مشخص محدود می کند. ویژگی StringLength به شما اجازه می دهد حداکثر طول یک رشته را تعیین کنید و حداقل طول آن را انتخاب کنید. انواع Value (مانند decimal، int، float، DateTime) ذاتا مورد نیاز هستند و به ویژگی [Required] نیاز ندارند.
داشتن قوانین اعتبارسنجی به صورت خودکار توسط ASP.NET اجرا می شود و باعث می شود که برنامه شما قوی تر شود. همچنین تضمین می کند که شما نمی توانید فراموش کنید که چیزی را تأیید کنید و به طور ناخواسته اطلاعات بد را به پایگاه داده بدهید.
Validation Error UI in MVC
برنامه را اجرا کنید و به کنترلر Movie بروید.
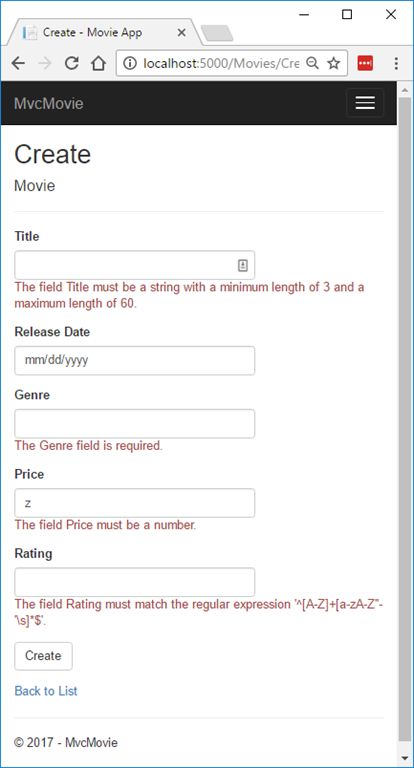
برای ایجاد یک فیلم جدید، روی لینک Create New کلیک کنید. فرم را با مقادیر نامعتبر پر کنید به محض اینکه اعتبارسنجی سمت سرویس گیرنده جی کوئری خطا را تشخیص می دهد، پیام خطایی را نمایش می دهد.

شما ممکن است قادر به وارد کردن عبارات اعشاری در فیلد قیمت نباشید. برای حمایت از اعتبار جی کوئری برای مکان های غیر انگلیسی که از یک کاما ("،") برای یک نقطه اعشار و فرمت های تاریخی غیر آمریکایی استفاده می کنند، شما باید اقداماتی را برای جهانی شدن برنامه خود انجام دهید. این دستور GitHub 4076 برای دستورالعمل ها در مورد اضافه کردن عبارات اعشار است.
توجه کنید که فرم به طور خودکار یک پیام خطای اعتبار سنجی مناسب در هر فیلد حاوی یک مقدار نامعتبر ارائه می کند. خطاهای هر دو client-side (با استفاده از جاوا اسکریپت و جی کوئری) و server-side (در صورتی که کاربر جاوا اسکریپت غیر فعال باشد) اعمال می شود.
یک مزیت قابل توجه این است که شما نیازی به تغییر یک خط کد در کلاس MovieController یا در نمای(View) Create.cshtml برای فعال کردن این validation UI نداشتید. کنترلر و View هایی که قبلا در این آموزش ایجاد کرده اید، قوانین validation را که با استفاده از ویژگی های validation در properties کلاس مدل فیلم مشخص می کند را انتخاب می کند.
Validation را با استفاده از اکشن Edit تست کنید و خواهید دید که همان validation ها اعمال می شود.
form data به سرور منتقل نمی شود تا اینکه خطاهای validation در سمت سرویس گیرنده وجود نداشته باشد. شما می توانید این را با قرار دادن یک break point در متد HTTP Post، با استفاده از ابزار Fiddler یا ابزار F12 Developer تأیید کنید.
چگونگی کارکرد validation
شما ممکن است تعجب کنید که چگونه validation UI بدون هیچگونه به روز رسانی در کد در controller و یا views نمایش داده می شود. کد زیر دو متد Create را نشان می دهد:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // GET: Movies/Createpublic IActionResult Create(){ return View();}// POST: Movies/Create[HttpPost][ValidateAntiForgeryToken]public async Task< IActionResult > Create( [Bind("ID,Title,ReleaseDate,Genre,Price, Rating")] Movie movie){ if (ModelState.IsValid) { _context.Add(movie); await _context.SaveChangesAsync(); return RedirectToAction("Index"); } return View(movie);}<button></button> |
اولین متد Create ((HTTP GET)) فرم ابتدایی را ایجاد می کند.دومین متد Create (Http Post) فرم پست را کنترل می کند. دومین متد Create (Http Post) ModelState.IsValid را برای بررسی اینکه آیا فیلم دارای خطاهای اعتبار سنجی است، فرا می خواند. فراخوانی این روش هر گونه ویژگی اعتبار سنجی را که به شی مورد استفاده قرار می گیرد، ارزیابی می کند. اگر شیء دارای خطاهای اعتبار است، متد Create دوباره نمایش داده می شود. اگر خطایی وجود نداشته باشد، این متد فیلم جدید را در پایگاه داده ذخیره می کند. در مثال فیلم ما، وقتی که خطاهای اعتبار سنجی در سمت مشتری وجود دارد، فرم به سرور ارسال نمی شود؛ دومین متد Create (Http Post) هرگز فراخوانی نمی شود هنگامیکه خطاهای اعتبارسنجی سمت مشتری وجود دارد. اگر شما جاوا اسکریپت را در مرورگر خود غیرفعال کنید، validation غیرفعال می شود و شما می توانید(HTTP POST Create method ModelState.IsValid) تست کنید تشخیص هر گونه خطا و اعتبار.
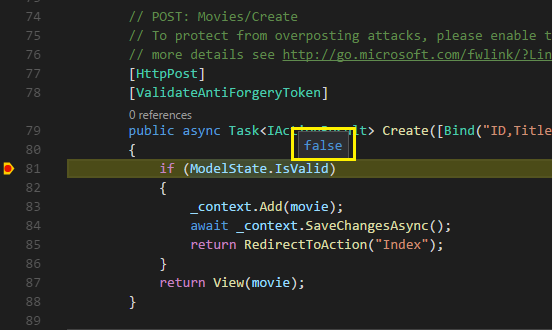
شما می توانید یک break pointدر متد [HttpPost] ایجاد کنید و تأیید کنید که متد هرگز فراخوانی نمی شود، اعتبارسنجی client side ، داده های فرم را زمانی که خطاهای اعتبار سنجی شناسایی نمی شوند، ارائه نمی دهند. اگر شما جاوا اسکریپت را در مرورگر خود غیرفعال کنید، سپس فرم را با اشتباه ارسال کنید، break pointقرار خواهد گرفت. شما همچنان validation کامل را بدون جاوا اسکریپت دریافت می کنید.
تصویر زیر نشان می دهد که چگونه جاوا اسکریپت را در مرورگر فایرفاکس غیرفعال کنید:

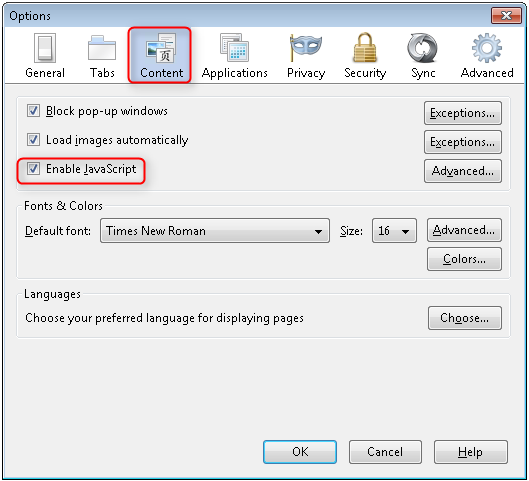
تصویر زیر نشان می دهد که چگونه جاوا اسکریپت را در مرورگر Chrome غیرفعال کنید.

پس از غیر فعال کردن جاوا اسکریپت،داده های نامعتبر وارد فرم کنید و با استفاده از debugger و Breack Point بررسی کنید:

در زیر بخشی از (View) Create.cshtml است که قبلا در آموزش دیده بودید. این متد توسط روش های بالا نشان داده شده است که هر دو برای نمایش فرم اولیه و بازنویسی آن در صورت خطا استفاده می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | < form asp-action="Create" > < div class="form-horizontal" > < h4 >Movie< /h4 > < hr / > < div asp-validation-summary="ModelOnly" class="text-danger" >< /div > < div class="form-group" > < label asp-for="Title" class="col-md-2 control-label" >< /label > < div class="col-md-10" > < input asp-for="Title" class="form-control" / > < span asp-validation-for="Title" class="text-danger" >< /span > < /div > < /div > @*Markup removed for brevity.*@ < /div >< /form ><button></button> |
Input Tag Helper از ویژگی های DataAnnotations استفاده می کند و ویژگی های HTML مورد نیاز برای اعتبار سنجی جی کوئری را در client side ایجاد می کند . Validation Tag Helper خطاهای اعتبار سنجی را نمایش می دهد.
در مورد این رویکرد واقعا خوب است که نه کنترلر و نه قالب (Create) view چیزی در مورد قوانین validation واقعی اعمال می شود و یا درباره پیام های خطای خاص نمایش داده نمی شود. قوانین validation و error strings فقط در کلاس فیلم مشخص می شوند. همین قوانین validation به طور خودکار به نمای Edit و هر گونه views templates دیگری که ممکن است باعث ایجاد مدل edit شود اعمال شود.
هنگامی که شما نیاز به تغییر منطق validation دارید، می توانید با اضافه کردن صفات validation به مدل (در این مثال، کلاس فیلم) دقیقا در یک مکان انجام دهید. شما نباید نگران بخش های مختلف برنامه باشید که متناقض با نحوه اجرای قوانین است - تمام منطق validation در یک مکان تعریف شده و در همه جا مورد استفاده قرار می گیرد. این کار کدهای شمار را بسیار تمیز نگه می دارد و برای حفظ و تکامل آن آسان است. و این بدان معنی است که شما به طور کامل به اصل DRY احترام می گذارید.
Using DataType Attributes
فایل Movie.cs را باز کنید و کلاس فیلم را بررسی کنید.فضای نام System.ComponentModel.DataAnnotations علاوه بر مجموعه ای از ویژگی های اعتبار سنجی، ویژگی های قالب بندی را فراهم می کند. ما قبلا مقدار شمارش DataType را به تاریخ انتشار و فیلدهای قیمت اعمال کردیم. کد زیر نشانگر خصوصیات تاریخ انتشار و قیمت با نوع Data Type است.
1 2 3 4 5 6 7 | [Display(Name = "Release Date")][DataType(DataType.Date)]public DateTime ReleaseDate { get; set; }[Range(1, 100)][DataType(DataType.Currency)]public decimal Price { get; set; }<button></button> |
ویژگی های DataType فقط نکاتی را برای view engine برای فرمت کردن داده ها ارائه می دهند (و ویژگی هایی مانند برای URL ها و برای ایمیل ها ارائه می شود. شما می توانید از ویژگی RegularExpression برای تأیید format داده ها استفاده کنید. ویژگی DataType برای مشخص کردن نوع داده ای که دقیق تر از نوع درون پایگاه داده است مشخص می شود، آنها ویژگی های اعتبار سنجی نیستند. در این مورد ما فقط می خواهیم تاریخ، نه زمان را دنبال کنیم. DataType Enumeration برای بسیاری از انواع داده ها مانند Date، Time، PhoneNumber، Currency، EmailAddress و موارد دیگر را فراهم می کند. ویژگی DataType همچنین می تواند برنامه را به صورت خودکار ویژگی های خاصش را فعال کند. برای مثال، یک mailto: link می تواند برای DataType.EmailAddress ایجاد شود و یک انتخاب تاریخ برای DataType.Date در مرورگرهایی که از HTML5 پشتیبانی می کنند ارائه بشود. ویژگی های DataType داده های HTML5 (ترسیم داده ها(pronounced data dash)) را که مرورگرهای HTML 5 می توانند درک کنند، منتشر می کنند. صفات DataType اعتبار سنجی را ارائه نمی دهند.
ویژگی DisplayFormat به صراحت قالب تاریخ را مشخص می کند:
1 2 3 | [DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]public DateTime ReleaseDate { get; set; }<button></button> |
تنظیم ApplyFormatInEditMode مشخص می کند که فرمت نیز باید زمانی اعمال شود که مقداری در جعبه متن برای ویرایش نمایش داده شود. (شما ممکن است بخواهید که برای برخی از زمینه ها - به عنوان مثال برای valueهای ارز، نماد ارز در جعبه متن برای edit کردن وجود داشته باشد.)
شما می توانید از ویژگی DisplayFormat خودتان استفاده کنید، اما به طور کلی ایده خوبی برای استفاده از ویژگی DataType است. ویژگی DataType معنایی از داده ها را مخدوش می کند به نحوی که در یک صفحه نمایش داده شود و مزایای زیر را که با DisplayFormat آشنا نیستید را، ارائه می دهد:
مرورگر می تواند ویژگی های HTML5 را فعال کند (برای مثال برای نشان دادن کنترل تقویم، نماد ارز محلی مناسب، لینک های ایمیل و غیره)
به طور پیشفرض، مرورگر داده ها را با استفاده از فرمت صحیح بر اساس زبان شما ارائه می دهد. خصیصه DataType می تواند MVC را به انتخاب قالب درست سمت راست برای رندر کردن داده ها قادر سازد.
jQuery validation با ویژگی Range و DateTime کار نمی کند. به عنوان مثال، کد زیر همیشه یک خطای اعتبار سنجی سمت کاربر را نمایش می دهد، حتی زمانی که در محدوده مشخص شده است:
1 2 | [Range(typeof(DateTime), "1/1/1966", "1/1/2020")]<button></button> |
برای استفاده از خصیصه Range با DateTime، باید jQuery date validation را غیر فعال کنید.
کد زیر ترکیب برخی از صفات و وِیژگی ها را نشان می دهد:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | public class Movie{ public int ID { get; set; } [StringLength(60, MinimumLength = 3)] public string Title { get; set; } [Display(Name = "Release Date"), DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } [RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$"), Required, StringLength(30)] public string Genre { get; set; } [Range(1, 100), DataType(DataType.Currency)] public decimal Price { get; set; } [RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$"), StringLength(5)] public string Rating { get; set; }}<button></button> |

